티스토리 뷰

HTML
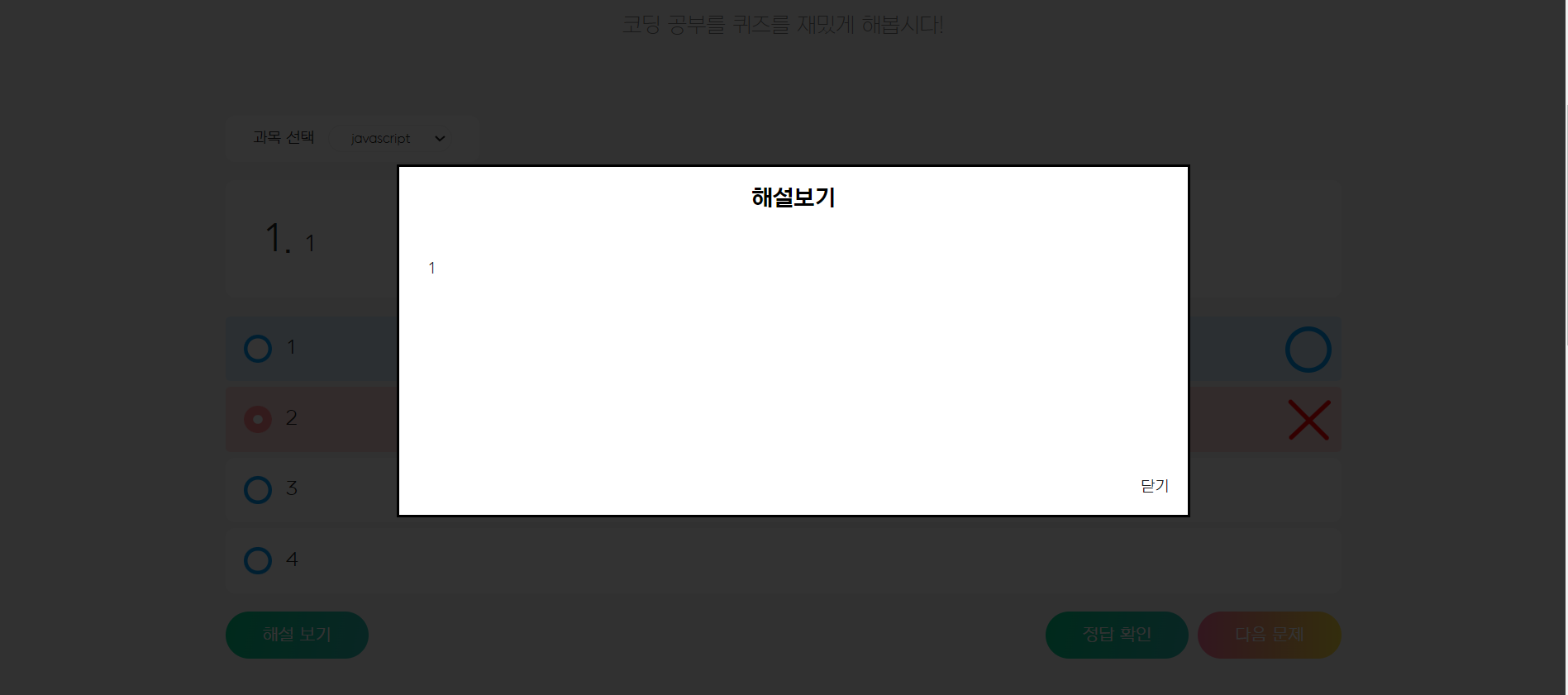
<!-- layer -->
<div class="layer_bg"></div>
<div class="layer">
<h2>해설보기</h2>
<p id="quizComment"></p>
<a href="#javascript;;" class="close">닫기</a>
</div>
<!-- layer -->
</section>SCRIPT
//레이어 팝업
$(".comment").click(function(){
$(".layer").show();
$(".layer_bg").show();
});
$(".layer .close").click(function(){
$(".layer").slideUp(300);
$(".layer_bg").hide();
});팝업 CSS 보기 :
'Javascript' 카테고리의 다른 글
| 탭메뉴 있는 [팝업] 만들기 (0) | 2022.04.17 |
|---|---|
| 1.2 for문을 이용해서 테이블을 출력하시오!조건: 1~25까지 숫자를 넣으시오 (0) | 2022.03.11 |
| 1.1 for문을 이용해서 테이블을 출력하시오!{ (0) | 2022.03.11 |
| 사용자가 원하는 단을 받아 출력하시오! (0) | 2022.03.11 |
| while문을 이용하여 2단부터 9단까지 출력하시오! (0) | 2022.03.11 |
댓글
© 2018 webstoryboy

