티스토리 뷰
화살표가 가르키는 태그만을 선택할 수 있는 CSS 선택자를 위에 입력해야합니다.
Level 1

:first-child https://developer.mozilla.org/ko/docs/Web/CSS/:first-child
:first-child - CSS: Cascading Style Sheets | MDN
CSS :first-child 의사 클래스는 형제 요소 중 제일 첫 요소를 나타냅니다.
developer.mozilla.org
Level 2

:not() https://developer.mozilla.org/ko/docs/Web/CSS/:not
:not() - CSS: Cascading Style Sheets | MDN
부정(negation) CSS 가상 클래스 :not(X)는 인수로 간단한 선택자(selector) X를 취하는 기능 표기법입니다. 인수로 표시되지 않은 요소와 일치합니다. X는 다른 부정 선택자를 포함해서는 안 됩니다.
developer.mozilla.org
Level 3

자식 선택자(Child combinator) https://developer.mozilla.org/ko/docs/Web/CSS/Child_combinator
자식 결합자 - CSS: Cascading Style Sheets | MDN
자식 결합자(>)는 두 개의 CSS 선택자 사이에 위치하여 뒤쪽 선택자의 요소가 앞쪽 선택자 요소의 바로 밑에 위치할 경우에만 선택합니다.
developer.mozilla.org
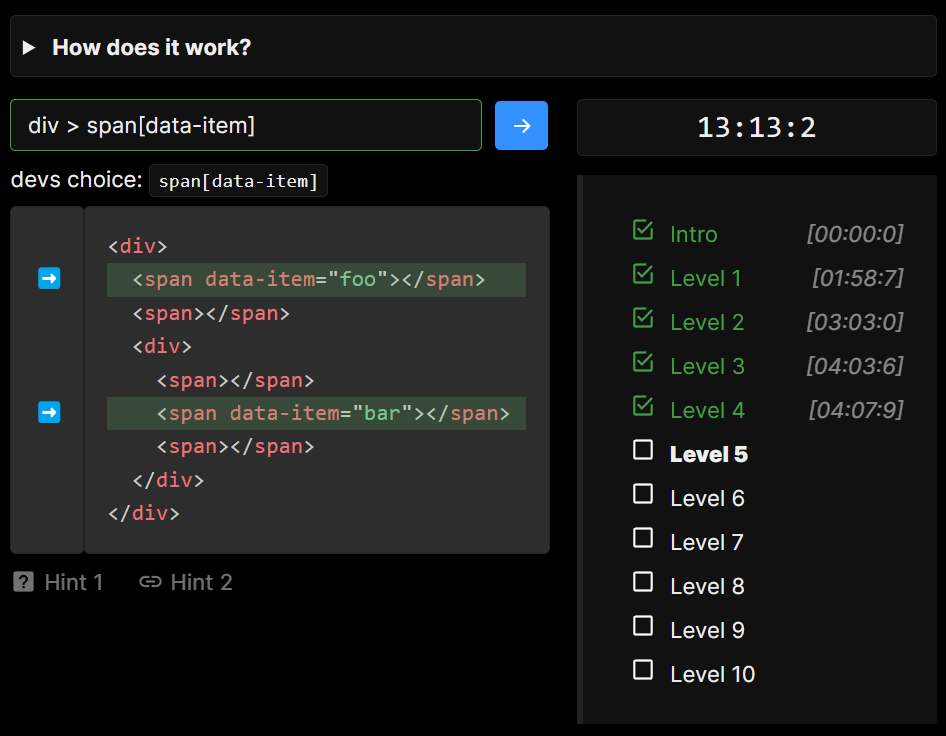
Level 4

속성 선택자 https://developer.mozilla.org/ko/docs/Web/CSS/Attribute_selectors
특성 선택자 - CSS: Cascading Style Sheets | MDN
CSS 특성 선택자는 주어진 특성의 존재 여부나 그 값에 따라 요소를 선택합니다.
developer.mozilla.org
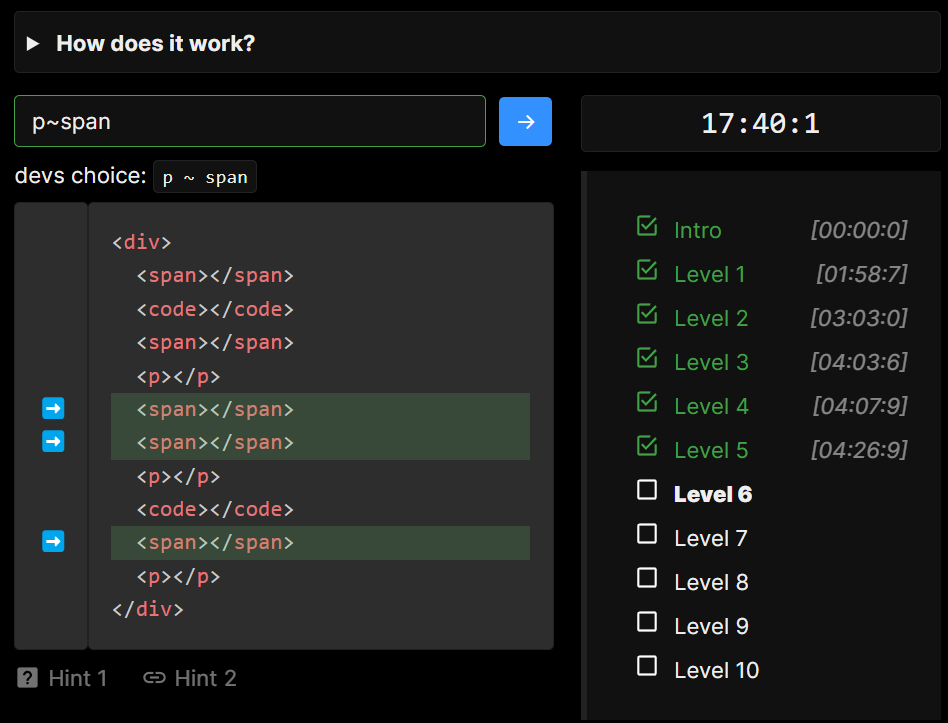
Level 5

일반 형제 선택자 https://developer.mozilla.org/ko/docs/Web/CSS/General_sibling_combinator
일반 형제 결합자 - CSS: Cascading Style Sheets | MDN
일반 형제 결합자(~)는 두 개의 선택자 사이에 위치하여 뒤쪽 선택자의 요소와 앞쪽 선택자 요소의 부모 요소가 같고, 뒤쪽 선택자의 요소가 뒤에 위치할 때 선택합니다. 두 요소가 서로 붙어있
developer.mozilla.org
Level 6

:enabled (뜻:활성화) https://developer.mozilla.org/ko/docs/Web/CSS/:enabled
:enabled - CSS: Cascading Style Sheets | MDN
CSS :enabled 의사 클래스는 모든 활성 요소를 나타냅니다. 활성 요소란 활성(선택, 클릭, 입력 등등)하거나 포커스를 받을 수 있는 요소를 말합니다. 반대 상태인 비활성 요소도 존재합니다.
developer.mozilla.org
[input:enabled] [button:enabled] 이렇게[]가 하나의 선택자
Level 7

선택자 목록 https://developer.mozilla.org/ko/docs/Web/CSS/Selector_list
선택자 목록 - CSS: Cascading Style Sheets | MDN
CSS 선택자 목록(,)은 일치하는 모든 요소를 선택합니다.
developer.mozilla.org
Level 8

인접 형제 선택자 https://developer.mozilla.org/ko/docs/Web/CSS/Adjacent_sibling_combinator
인접 형제 결합자 - CSS: Cascading Style Sheets | MDN
인접 형제 결합자(+)는 앞에서 지정한 요소의 바로 다음에 위치하는 형제 요소만 선택합니다.
developer.mozilla.org
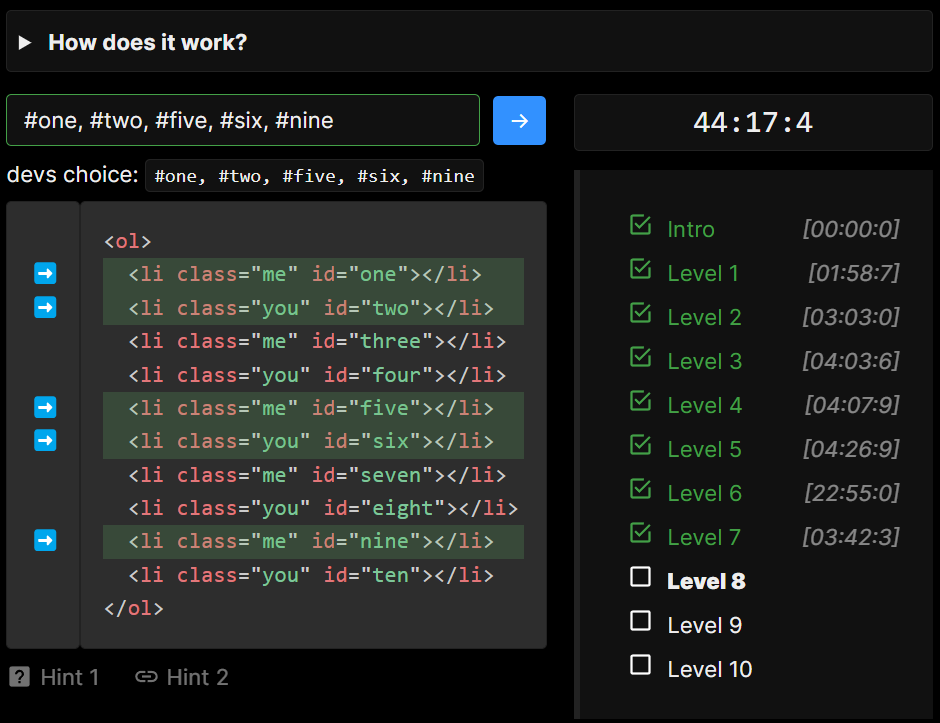
Level 9

level 3과 같은 자식 선택자 - 차이: 3은 태그를 선택, 9는 id와 class로 선택
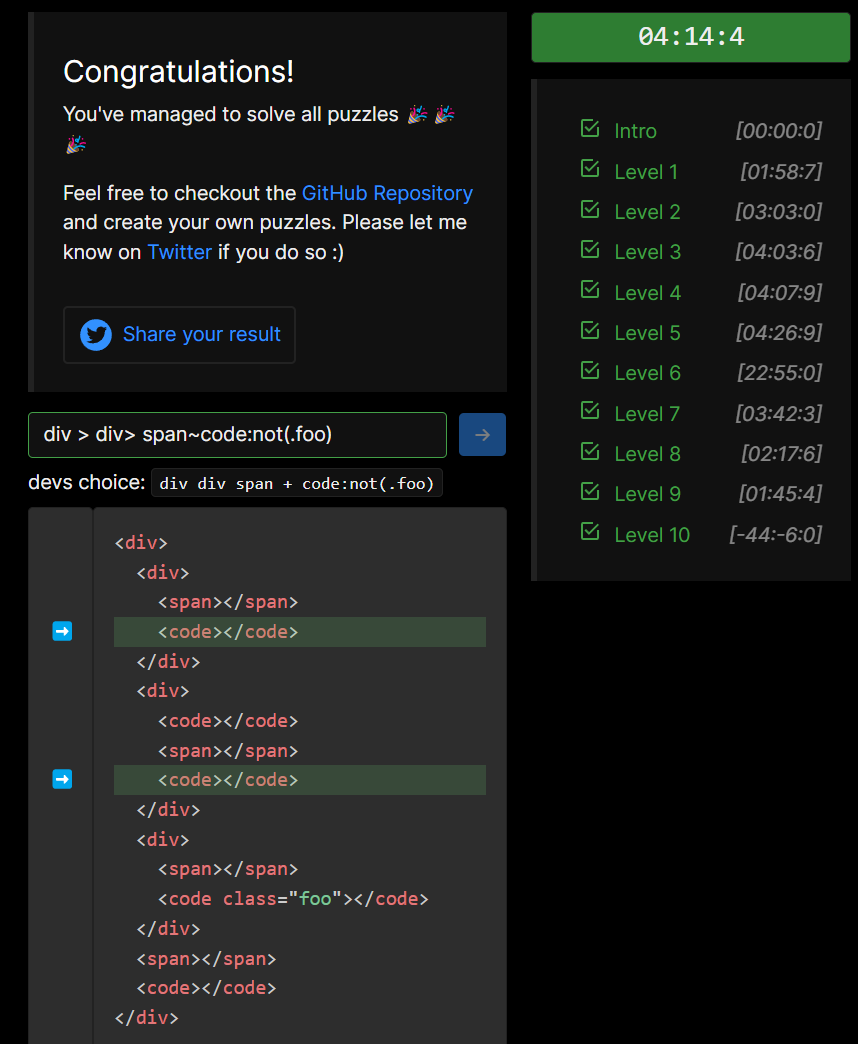
Level 10

일반 형제 선택자(or 인접 형제 선택자) + :not 함께 쓰기
'CSS' 카테고리의 다른 글
| CSS 셋팅 - reset 설정 : 태그의 기본값 초기화 (0) | 2022.04.17 |
|---|---|
| CSS 셋팅 - 공통 common 설정 (0) | 2022.04.17 |
| 웹 표준 사이트를 만들자 - 컨텐츠 레이아웃 (0) | 2022.02.03 |
| 웹 사이트에서 이미지를 표현하는 방법 (0) | 2022.01.27 |
| CSS 단위 (0) | 2022.01.26 |

